How to Add a Copy Code Button in Blogger Code Snippets for Beginners
Blogger Mein "Copy Code" Button Kaise Add Karein?
Agar aap apne Blogger blog mein programming tutorials ya code snippets share karte hain, to "copy code" button add karna bohat zaroori hai. Yeh button readers ko asaani se code copy karne mein madad karega. Iss article mein hum aapko step-by-step batayenge ke kaise aap yeh option add kar sakte hain.
Also Check: Following Steps for Creating SEO Friendly Web-Pages or Websites 2024
Step 1: Blogger Template Ko Edit Karein
- Apne Blogger dashboard mein login karein.
- Theme section mein jaayein aur Customize button par click karein.
- Ab Edit HTML par click karein. Yeh aapko aapke blog ke HTML code par le jaaye ga.
Step 2: CSS Code Add Karein
HTML editor mein, <head> tag dhoondhein aur uske andar neeche wala CSS code paste karein. Yeh CSS styling "copy code" button ke liye hai.
<style>
.code-container {
position: relative;
margin: 1em 0;
}
.copy-button {
position: absolute;
top: 0;
right: 0;
padding: 5px;
background-color: #007bff;
color: white;
border: none;
cursor: pointer;
}
</style>Step 3: JavaScript Code Add Karein
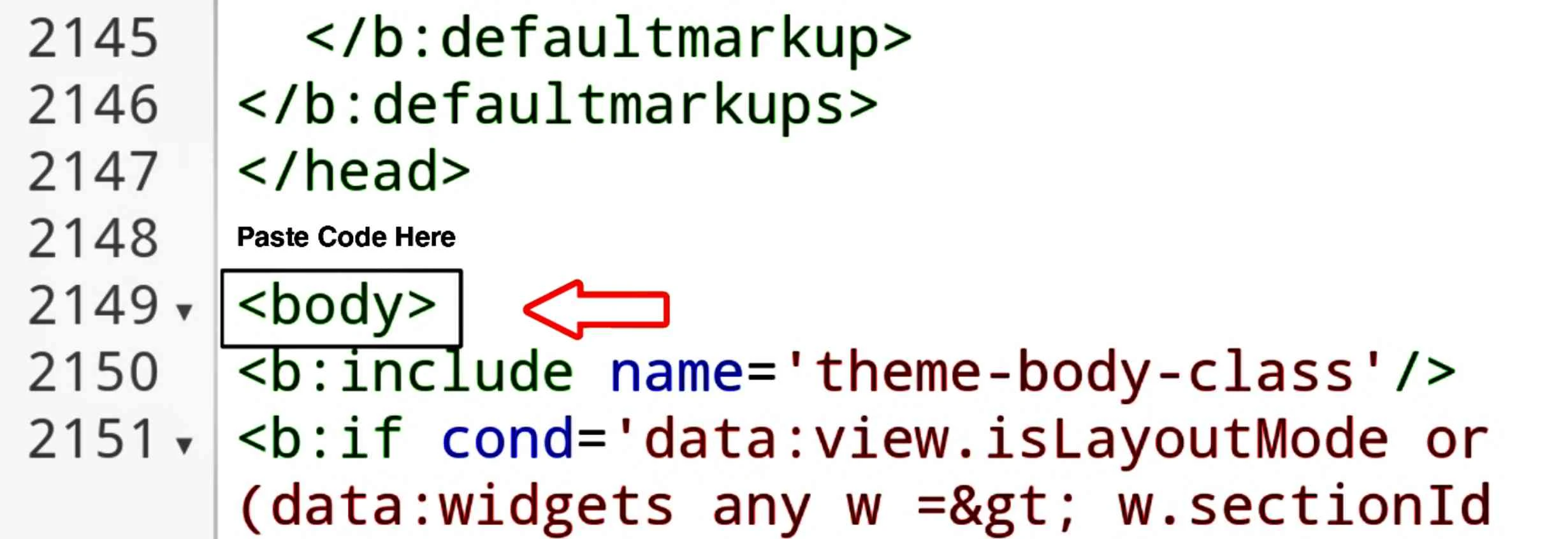
Ab aapko neeche wala JavaScript code <body> tag se pehle paste karna hai. Yeh code "copy" functionality ke liye zaroori hai.
<script>
function copyCode(element) {
var code = element.previousElementSibling.innerText;
navigator.clipboard.writeText(code).then(function() {
alert("Code copied to clipboard!");
}, function(err) {
alert("Failed to copy code: ", err);
});
}
</script>Step 4: HTML Code Add Karein
Ab jab bhi aap code snippet add karna chahein, to neeche wala HTML code use karein. Yeh code aapke blog post mein paste karein jahan aap code snippet dikhana chaahte hain.
<div class="code-container">
<pre><code>Yahan apna code paste karein;</code></pre>
<button class="copy-button" onclick="copyCode(this)">Copy Code</button>
</div>Isse aapke blog post mein ek "Copy Code" button dikhai dega jo readers ko asaani se kisi bhi script ya code ko one click mein copy kar dega.
Conclusion
Ab aapke blog mein "copy code" button add ho gaya hai. Yeh button aapke readers ko bohat asaani provide karega aur aapke blog ki usability bhi behtar karega. Umeed hai ke yeh guide aapke liye faidemand sabit hogi.
Is tarah aap asaani se apne Blogger blog mein "copy code" button add kar sakte hain.
Agar ye post Pasand aaya ho to share zaroor kareim. aur koi sawal ho to humein comment kar ke poochh sakte hain.